Yesterday i was doing some research on cool physics libraries that can be used in JavaScript games and websites. Here are my top 5 picks with a little intro on each .
And Don't Forget to Drop a "🔥💖🦄🚀" and Save it ✅.
Let's Begin with 👇
1. Box2D 🥊
Box2D is super popular for 2D physics!
It was made for games and is really fast and accurate. The website looks so professional.
It has great documentation and tutorials to help understand how to use it.
Some big games like Angry Birds use it!
2. Matter.js 🧪
This one also does 2D rigid body physics and looks like it would be beginner friendly.
The demos on the website are really fun to play with. It supports things like compound bodies which are really useful.
And the API documentation seems easy to navigate.
This would be great for prototyping game ideas!
3. LiquidFun 💧
LiquidFun is really cool because it can simulate fluids!
I think playing with liquids in games could lead to very creative levels.
It's based on Box2D under the hood so it has great performance. And the examples on the site look so realistic.
Definitely going to try building a water physics game with this!
4. PhysicsJS 🧬
This one seems really flexible with a modular design.
The examples page has a nice variety of demos to test out. I love that it works with different renderers like PIXI.js so you're not locked into one.
PhysicsJS also has things like constraints which could allow for some puzzle elements in games.
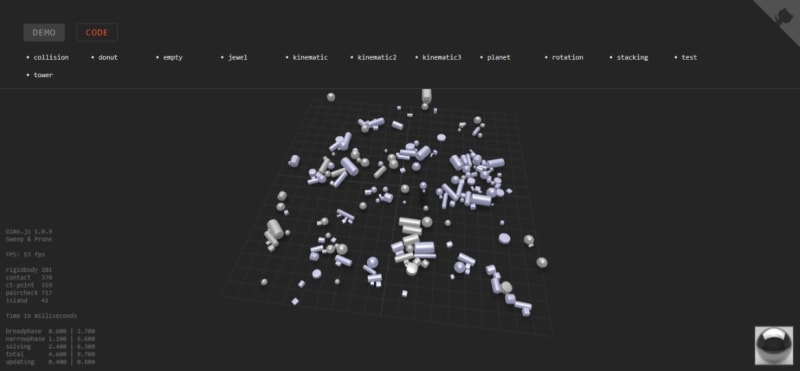
5. Oimo.js 🧸
Finally,Oimo.js is interesting because it aims to be very lightweight and simple to use.
The API docs have clear explanations.
It's 3D capable too which opens up possibilities beyond just 2D.
I think this could be good for mobile game prototypes where performance matters.
The basic demo on their site is fun to mess around with sliders and see the physics in action.
Devletter 📩
Devletter is a great weekly newsletter for all things tech.
You'll get the latest coding news and insights to stay ahead of trends.
Devletter is a perfect way to learn about upcoming hackathons and events in your area too.
Make sure to Join Devletter now so you never miss out on amazing opportunities and discovery in the tech space.
That's it 😅
All these libraries look awesome and would be so useful for building the games and 3d portfolios.
These will definitely help when I start learning game development.
Now I just you need to decide which one to try out first😅 for my next coding project over summer break 🤔
Thanks for reading
Happy Coding