Hey Coder 👋 Welcome to my another blog post .
On December 6 i was exploring and learning how to generate a beautiful html component into a PDF in react app, then i found that there is a libraries name jsPDF and html2canvas can convert and download it easily .
As a linkedin user i also want likes and impression on my posts, and one of the best to engage and rank our post is by uploading a Crousal And to upload a crousal your crousals should be in a PDF format .
So, i get an idea that let's create a "Crousal Maker" app because canvas good crousals are premium.
Demo
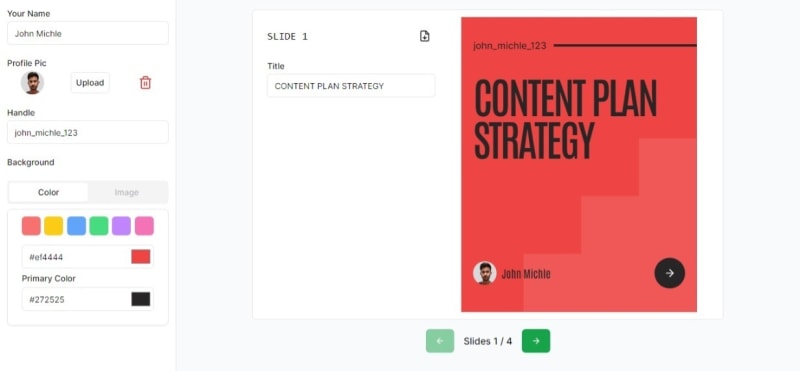
Crousal Editor ✨
For the UI library, ShadcnUI was chosen which is a lightweight and customizable component library for NextJS. It provides many common UI elements like buttons,inputs, cards etc out of the box. This helped speed up development and provided a polished look and feel.
Other key technologies included jsPDF for generating the PDF downloads, and html2canvas for capturing screenshots of the crousal previews. This allows completely customized crousals to be downloaded in high quality PDF or image formats.
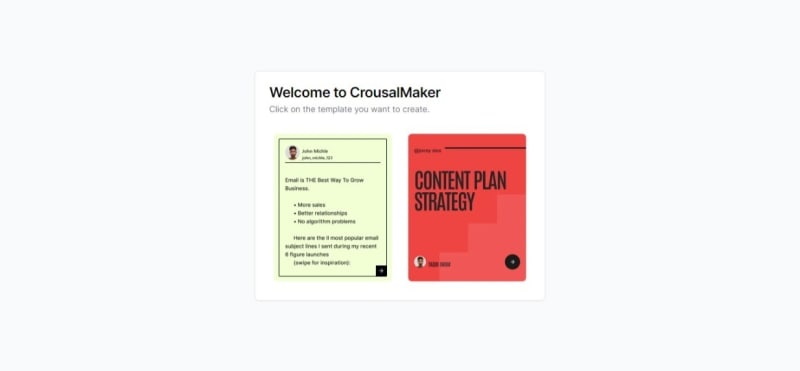
Currently it have only two Templates but in future i will add many more. You can also clone it and add you own templates.
If you want you can also turn this Crousal Maker app into a SAAS business. A paid subscription model would allow unlimited crousal creations and storage. Additional features like team collaboration, crousal sharing and analytics could also be added.
That's it✔
I hope you liked this project idea and thankyou for reading this blog till here .
Comments 📩 you suggestion on this project idea .
See you next week👋